 Abakada: Back to Basics > Language References > CSS Properties > Box Properties > border-radius Property Abakada: Back to Basics > Language References > CSS Properties > Box Properties > border-radius Property
Sets or retrieves the radius of the element’s corners.
| CSS |
{ border-radius: length | percentage (1,4) } |
| Script |
object.style.borderRadius = length | percentage (1,4) |
| iLength |
Floating-point number and a valid CSS length unit: either an absolute units designator ( cm, mm, in, pt, pc, or px ) or a relative units designator ( %, em or ex ). |
The property is read/write with a default value of none; the CSS property is not inherited.
The borderRadius property is used to define the radius of an element’s corners.
This property allows authors to render rounded corners for box elements.
(1,4) in the syntax indicates that up to four different values may be specified.
If a single value is set, it specifies the radii for all four corners of the element.
border-radius: 15px |
border-radius: 20% |
 |
 |
If two values are set, the first applies to the top-left and bottom-right corners, while the second applies to the top-right and bottom-left corners, respectively.
border-radius: 15px 30px
If three values are set, the first applies to the top-left corner, the second applies to the top-right and bottom-left corners, and third value applies to bottom-right corner, respectively.
border-radius: 15px 45px 30px
If four values are set, the first applies to the top-left corner, the second value applies to the top-right corner, the third applies to the bottom-right corner, and the fourth value applies to bottom-left corner, respectively.
border-radius: 5px 15px 25px 40px
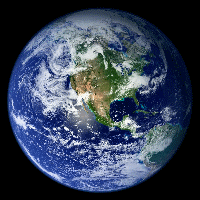
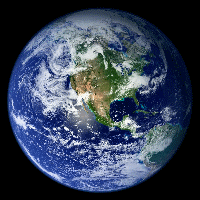
Border-radius set at 50% for a circular image.
border-radius: 50%
 NOTE: This method works only for images with equal width and height (square images). NOTE: This method works only for images with equal width and height (square images).
border box-shadow
|