ASP.NET master pages allow you to create a consistent layout for the pages in your application. A single master page defines the look and feel and standard behavior that you want for all ( or a set of ) pages in your application.
You can then create individual content pages that contain the content you want to display. When users request the content pages, they merge with the master page to produce output that combines the layout of the master page with the content from the content page.
Master pages basically consist of two parts, the master page itself and one or more content pages.
In the following sections, we take a close look at each of these parts.
A master page is an ASP.NET file with the extension .master ( as in site.master ) with a predefined layout that can include HTML elements, server controls, and static text. The master page is identified by a special @ Master directive that replaces the @ Page directive that is used for regular .aspx pages. The directive is declared like in the following.
<%@ Master Language="C#" %>
<%@ Master Language="VB" %> |
| |
C# |
VB |
The @ Master directive can contain most of the same directives that the @ Control directive can contain. For example, the following master-page directive includes the name of a code-behind file, and assigns a class name to the master page.
<%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<%@ Master Language="VB" CodeFile="MasterPage.master.vb" Inherits="MasterPage" %>
|
| |
C# |
VB |
In addition to the @ Master directive, the master page also contains all of the top-level HTML elements for a page, such as html, head, and form. For example, on a master page you might use an HTML table for the layout, an img element for your company logo, static text for the copyright notice, and server controls to create standard navigation for your site. You can use any HTML and any ASP.NET elements as part of your master page.
In addition to static text and controls that will appear on all pages, the master page also includes one or more ContentPlaceHolder controls. These placeholder controls define regions where replaceable content will appear. In turn, the replaceable content is defined in content pages.
Below shows the markup for a sample master page with two ContentPlaceHolder controls.
<%@ Master Language="C#" %>
<html>
<head runat="server" >
<title>Master page title</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td><asp:contentplaceholder id="Main" runat="server" /></td>
<td><asp:contentplaceholder id="Footer" runat="server" /></td>
</tr>
</table>
</form>
</body>
</html>
<%@ Master Language="VB" %>
<html>
<head runat="server" >
<title>Master page title</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td><asp:contentplaceholder id="Main" runat="server" /></td>
<td><asp:contentplaceholder id="Footer" runat="server" /></td>
</tr>
</table>
</form>
</body>
</html> |
| |
C# |
VB |
You define the content for the master page’s placeholder controls by creating individual content pages, which are ASP.NET pages ( .aspx files and, optionally, code-behind files ) that are bound to a specific master page. The binding is established in the content page’s @ Page directive by including a MasterPageFile attribute that points to the master page to be used. For example, a content page might have the following @ Page directive, which binds it to the Master1.master page.
<%@ Page Language="C#" MasterPageFile="~/pages/Master1.master" Title="Content Page" %>
<%@ Page Language="VB" MasterPageFile="~/pages/Master1.master" Title="Content Page" %> |
| |
C# |
VB |
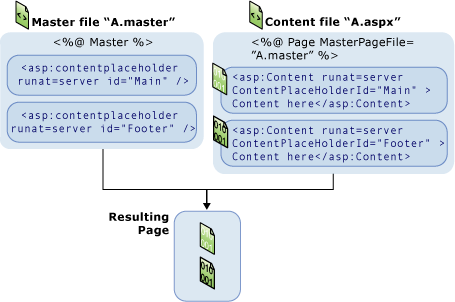
In the content page, you create the content by adding Content controls and mapping them to ContentPlaceHolder controls on the master page. For example, the master page might have content placeholders called Main and Footer. In the content page, you can create two Content controls, one that is mapped to the ContentPlaceHolder control Main and the other mapped to the ContentPlaceHolder control Footer, as shown in the following figure.

After creating Content controls, you add text and controls to them. In a content page, anything that is not inside the Content controls ( except script blocks for server code ) results in an error. You can perform any tasks in a content page that you do in an ASP.NET page. For example, you can generate content for a Content control using server controls and database queries or other dynamic mechanisms.
A content page might look like the following.
<%@ Page Language="C#" MasterPageFile="~/Master.master" Title="Content Page 1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" Runat="Server">
Main content.
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Footer" Runat="Server" >
Footer content.
</asp:content>
<%@ Page Language="VB" MasterPageFile="~/Master.master" Title="Content Page 1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" Runat="Server">
Main content.
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Footer" Runat="Server" >
Footer content.
</asp:content> |
| |
C# |
VB |
The @ Page directive binds the content page to a specific master page, and it defines a title for the page that will be merged into the master page. Note that the content page contains no other markup outside of the Content controls. ( The master page must contain a head element with the attribute runat="server" so that the title setting can be merged at run time. )
You can create multiple master pages to define different layouts for different parts of your site, and a different set of content pages for each master page.