| Indicates a caption or legend for a <figure> element. | HTML 5 |
HTML Syntax
<figure>
...
<figcaption> ... </figcaption>
</figure>
 NOTE: Both start and end tags are required.
NOTE: Both start and end tags are required.
The <figcaption> element represents a caption or legend for a <figure> element.
The element can be defined as the first or last child of its parent <figure> element, which will place the caption at the top or bottom of the figure, respectively.
<figcaption> can contain additional information describing the rest of the contents of its parent element, typically to annotate photos, illustrations, diagrams, quotations, code snippets, etc.
The <figcaption> content itself may include a limited number of HTML elements.
 NOTE: This element can only be used within the <
NOTE: This element can only be used within the <figure> element.
The <figcaption> element has no attribute of its own, but supports global attributes common to all HTML elements.
The following example shows how the <figcaption> element may be used.
<figure>
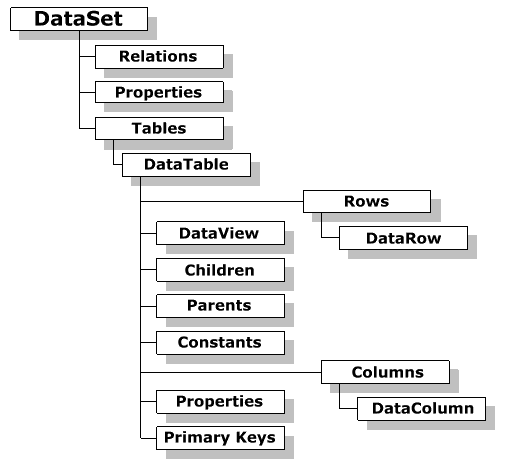
<img src="/shared/images/ado_ds.gif" width=400
alt="dataset structure" />
<figcaption><i>The internal structure of a DataSet</i></figcaption>
</figure>
which would render on a Web page as follows:
 Fig. 1. The internal structure of a DataSet
Fig. 1. The internal structure of a DataSet
The following example shows how CSS may be applied to alter the appearance of the <figcaption> element.
figcaption {
background-color: darkslategray; color: #fff;
font: italic smaller sans-serif;
padding: 8px; text-align: center;
}
which would render on a Web page as follows:
A pair of giraffes at sunset

FIGURE