System.Web.UI.WebControls Namespace TreeView Class
.NET Framework version 2.0
Returns or sets the URL to a custom image for the collapsible node indicator.
| Inline |
<asp:treeview collapseimageurl = strUrl ... > |
| Script |
TreeView.CollapseImageUrl [ = strUrl ] |
| strUrl |
The URL to a custom image to display for collapsible nodes. |
The property is read/write with no default value.
Use the CollapseImageUrl property to specify an optional custom image for the collapsible node indicator. This image is displayed next to a collapsible node and is usually a minus sign ( - ).

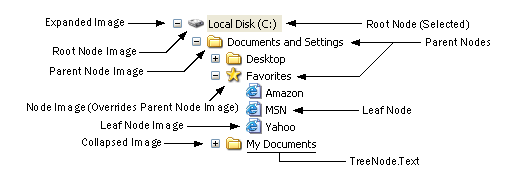
When the ShowExpandCollapse property is set to true, the TreeView control displays a plus sign ( + ) or a minus sign ( - ) or a placeholder image next to a node to indicate whether the node is expandable, collapsible, or non-expandable, respectively.
You can specify custom images by first setting the ImageSet property to Custom, and then setting the NoExpandImageUrl, ExpandImageUrl, and CollapseImageUrl properties to the URLs for the custom images.
If no images are specified, the default images are used. To hide the expansion node indicators, set the ShowExpandCollapse property to false.
 NOTE: To ensure that nodes align correctly in the TreeView control when using custom images, make sure that all the images that are specified by the ExpandImageUrl, CollapseImageUrl, and NoExpandImageUrl properties have the same dimensions.
NOTE: To ensure that nodes align correctly in the TreeView control when using custom images, make sure that all the images that are specified by the ExpandImageUrl, CollapseImageUrl, and NoExpandImageUrl properties have the same dimensions.
When using a custom image for the collapsible node indicator, you should also consider setting the CollapseImageToolTip property to specify a ToolTip for the image.
The following example demonstrates how to use the CollapseImageUrl property to specify a custom image for the collapsible node indicator. For the image to appear in the control, you must provide your own image and the ImageSet property must be set to Custom.
<asp:treeview id = "customTreeView"
noexpandimageurl = "space.jpg"
collapseimageurl = "minus.jpg"
collapseimagetooltip = "Collapse Node"
expandimageurl = "plus.jpg"
expandimagetooltip = "Expand Node"
rootnodeimageurl = "root.jpg"
parentnodeimageurl = "parent.jpg"
leafnodeimageurl = "leaf.jpg"
runat = "server">
<nodes>
...
</nodes>
</asp:treeview>
TreeView Members ExpandImageUrl NoExpandImageUrl
