Applies a Gaussian blur to an input image.
{ filter: blur( length } }
| length |
Positive floating-point number and a valid CSS length unit: either an absolute units designator ( mm, pc, pt, px ) or a relative units designator ( em or ex ). |
The property is read/write with a default value of 0.
The blur( ) CSS function applies a Gaussian blur method whereby adjacent pixels are blended into each other, effectively smoothing out graphic detail.
The passed parameter defines the size of adjacent units to blend, thereby setting the amount of deviation from the element’s default sharpness level.
A value of 0 leaves the input unchanged, while higher values increase the effect.
Percentage or negative values ( < 0 ) are ignored and render the element unchanged.
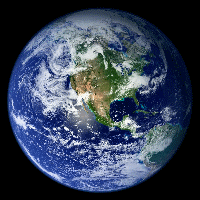
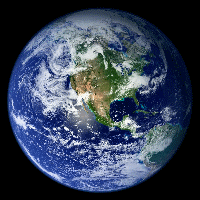
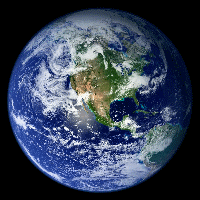
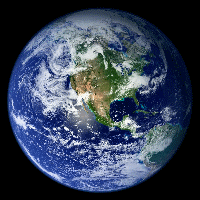
Blur with value = 1 applied with different length units.
filter: blur(1mm) |
filter: blur(1pc) |
filter: blur(1pt) |
 |
 |
 |
filter: blur(1px) |
filter: blur(1em) |
filter: blur(1ex) |
 |
 |
 |
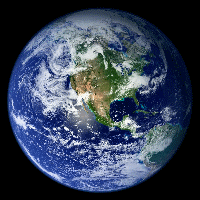
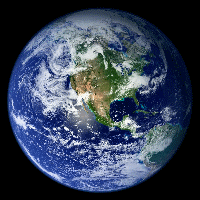
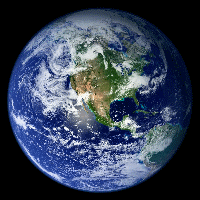
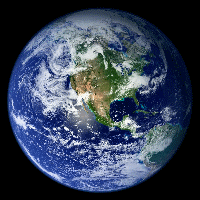
Blur with percentage or negative value. Image is unchanged.
filter: blur(20%) |
filter: blur(-1px) |
 |
 |
brightness contrast hue-rotate